こんにちは、まさかめです。
今回はWebデザインをする際に必要になるデザインカンプについて紹介します。
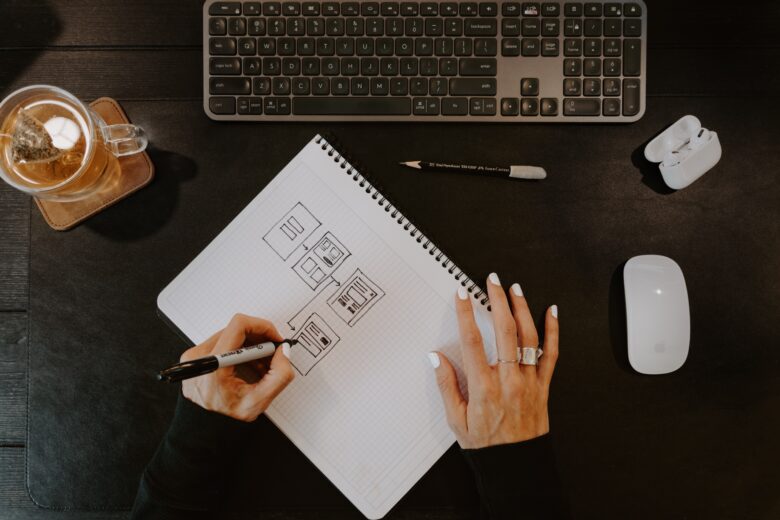
デザインカンプとは
デザインカンプとは、Webサイトの最終的な完成イメージの見本のようなものです。
どこにどういったテキスト・画像・図形などを配置していくのか、それらの色やサイズは何かといったWebサイト作成に必要な情報をまとめてあります。
Webサイトの全体的なデザインをまとめたものだからデザインカンプって言うんだね。
なお、デザインカンプを作成する際には、事前にワイヤーフレームと呼ばれる「どこにどの要素を配置していくのか」をまとめたWebサイトのデザイン骨子を先に作成します。
ワイヤーフレームを作成した後に、具体的なデザインに落とし込んでいくことでデザインカンプを作成していくイメージです。
デザインカンプを作る意味
デザインカンプは最終的な完成形のイメージを共有するために作成します。
Webサイトを作成する場合に、デザインが固まっていない状態からいきなりコーディングを開始してしまうと、修正が非常に面倒になります。
そこで、コードを記述するのではなく、画像やテキストなどをツール上で配置し、完成系のデザインを先に固めてしまう必要があります。
そこで、Webサイトを作りたい人・実際にコーディングを行う人・デザインを担当する人などの関係者に最終的な完成系イメージを共有する必要があります。
そのため、このデザインカンプが重要になってきます。
デザインカンプ作成にオススメのツール
Illustrator
アドビ製品の中でも非常に有名なIllustrator(通称イラレ)。
Webデザインを行っていく際にデザインカンプを作成することはもちろん、バナー作成やロゴ作成など、様々なデザインを作成することができます。
Photoshop
同じくアドビ製品で非常に有名なPhotoshop(通称フォトショ)。
先程のIllustratorはイラスト系のデザインに強いですが、こちらのPhotoshopは画像系のデザイン・画像編集に強いです。
Illustratorと合わせてこちらも使えるようになっておくと重宝されます。
XD
同じくアドビ製品のXDです。
こちらはIllustratorやPhotoshopのようにデザイン作成自体はあまり強くありませんが、レイアウト構築やWebサイトのプロトタイプ作成には非常に向いているツールです。
Figma
Figmaは無料で使用可能なデザインツールであり、アドビ製品ほどの知名度はありませんが、十分な機能を備えつつ無料で使えるという強力なメリットがあります。
Figmaの使い方は以下の記事を参考にしてください。

まとめ
今回はデザインカンプとはなにかを説明しつつ、デザインカンプを作成するのにオススメのツールを紹介しました。
Webサイトを作成する際などでは必須アイテムとなるデザインカンプ、しっかりと何のために使うのか理解しておきましょう。