こんにちは!Takamiです。
デザインに興味がある!けどどうやったらできるのか、何を使えばいいのかわからない!という方はいませんか??
実はアプリをインストールせずに、ブラウザだけで本格的なデザインを作ることのできるツールがあります。それが「Figma(フィグマ)」です!
Figmaオフィシャルホームページ
https://www.figma.com/
そんな皆さんのために、日本語で、しかも専門用語を使わずに「Figma」の使い方を説明していこうと思います!

はじめに
今回は第5回! 第4回を読んでいない方は、こちらからご確認ください!

①複数の要素をまとめる(フレーム化)
前回までで「ヘッダー」と「文字(Ungifted)」の2種類の要素を作りました。
ただこのままだと別々の2つの要素になっています。
例えばヘッダーの場所を動かしたいときに「図形」と「文字」をそれぞれ別々に選択して動かさなければならないため非常に不便です。
そのためこの2つを1つの要素にまとめてみたいと思います!
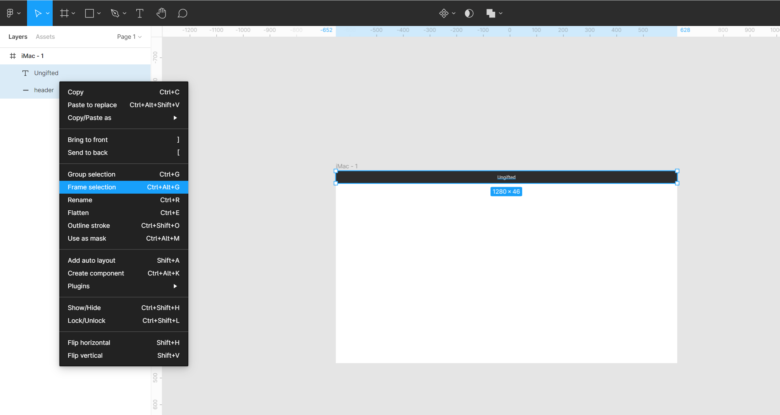
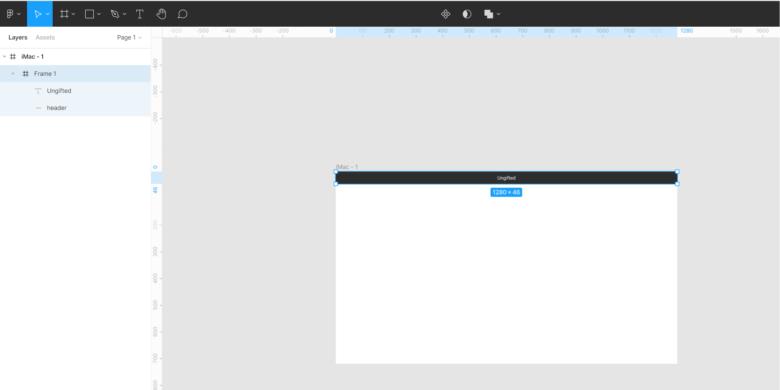
まずは画面左の「header」と「Ungifted」を両方選択します。
キーボードで「Ctrl」ボタンを押しながら2つをクリックします。
その上で右クリックをすると「Frame selection」という選択肢が出てくるのでこれをクリック!

そのあと画面左の枠をみると「header」と「Ungifted」が「Frame1」というグループに入っているのがわかります。

今後は画面左の枠でこの「Frame1」を選択すれば「header」と「Ungifted」の両方を選択・編集することができます!
②スクロールで動く要素・動かない要素に分ける
さて、webサイトのページにはヘッダーのように「スクロールされない部分」と「スクロースできる部分」があります。
こうした点はデザインをするでも意識することが必要です。
Figmaではこうした「スクロールでの動き」をデザイン中に直感的に把握できるように「この要素はスクロールしない」と設定する事ができます。
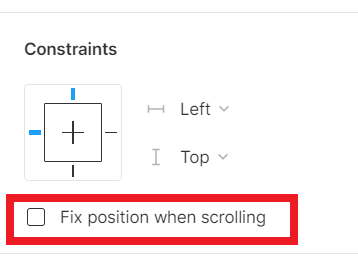
まずは「スクロールさせたくない要素」を画面左の枠からクリックして選択します。
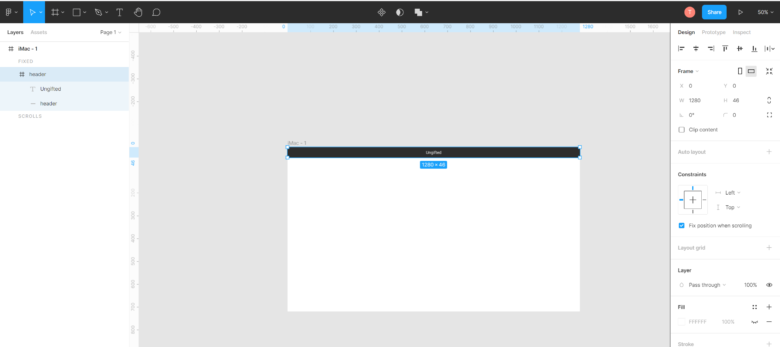
その後画面右の枠の赤枠の部分に注目しましょう。

この部分にチェックを入れると、画面左の枠で選択した要素(今回は「Frame1」)が「FIXED」というカテゴリに入ります。
これはこの要素が固定化、つまり「スクロールしない要素」になっていることを表しています。

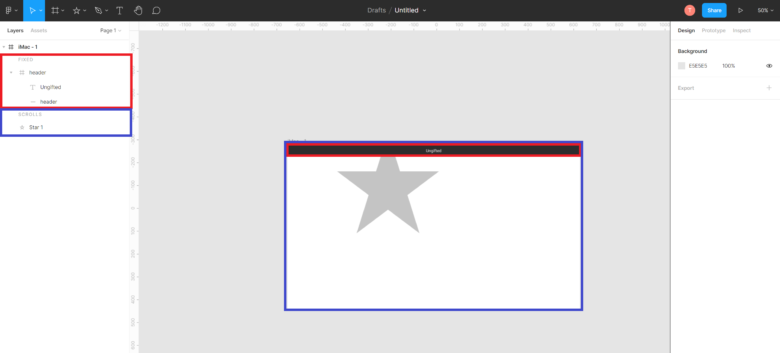
他の要素を追加してみると、このように「Frame1」の下に潜り込んでいることがわかります。

画面左の枠を見ると追加した図形は「SCROLLS」というカテゴリに入っています。
このように「スクロールしない要素」を「FIXED」、そうでない要素を「SCROLLS」に割り振ることで直感的にwebページのデザインをすることができます!
③要素にエフェクトをつける
デザイン性をさらに高めるための機能として、Figmaには図形・文字にいろんなエフェクトつける機能が存在します。
今回はその中からいくつかを紹介したいと思います!
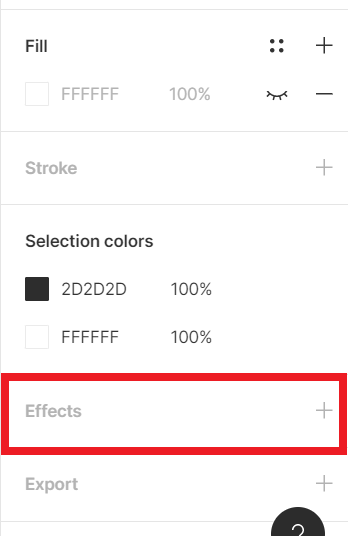
エフェクトをつけたいときは、編集対象となる図形・文字を選択してから画面右の「Effects」という項目をクリックします!

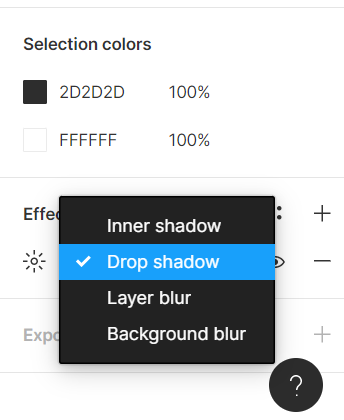
「Drop shadow」という文字のある部分をクリックするとこのように枠が出てきます。
この選択肢それぞれがエフェクトの名前ですので、この中から好きなエフェクトを選びます。

影をつける(ドロップシャドウ)
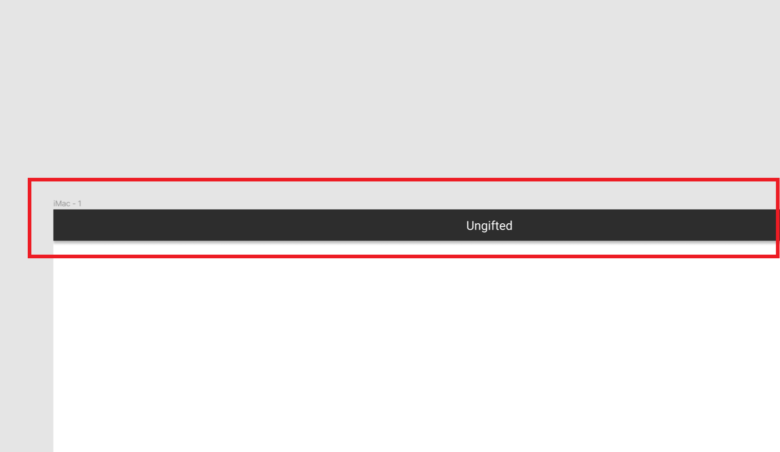
「Drop shadow」を選択すると下の画像のように図形の外側に影をつけることができます。

もや(ブラー)をかける
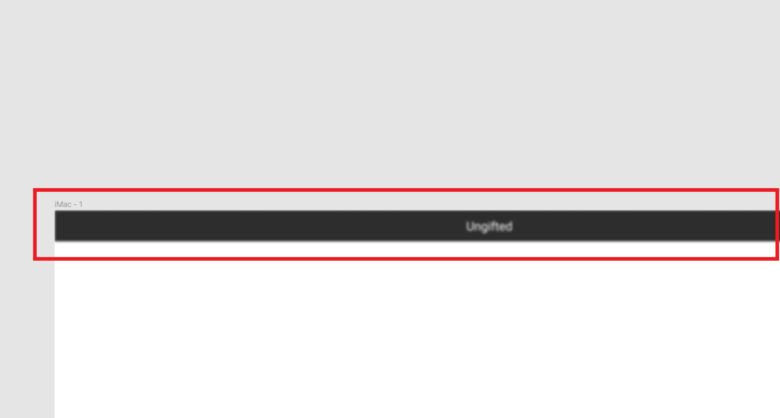
「Layer blur」を選択すると下の画像のように要素全体にもや(ブラー)をかけることができます。

図形の内側に影をつける(インナーシャドウ)
「inner shadow」を選択すると下の画像の様に図形の内側に影をつけることができます。

④画像として保存する
さて、最後にFigmaで作ったデザインを画像として保存する方法を紹介します。
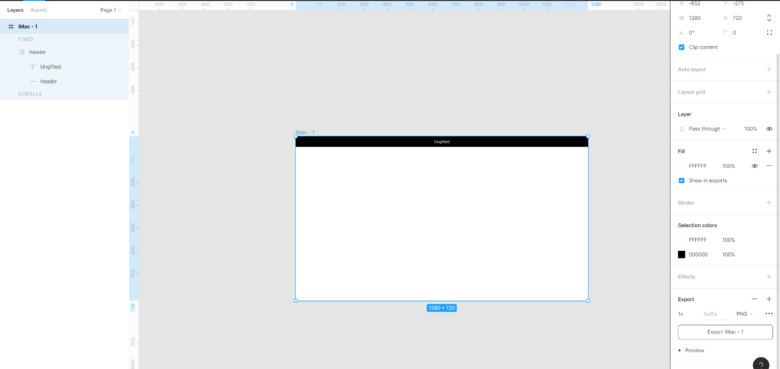
まずは保存したい要素を画面左の枠から選択します。
その後画面右の「Export」という項目をクリックします。

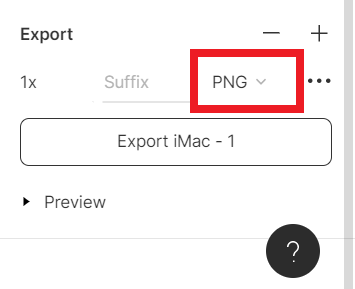
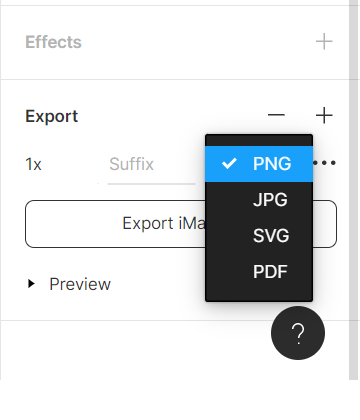
そして「Export」の「PNG」という部分をクリックすると保存する画像の拡張子を選択できます。


拡張子を選択したら後は保存するだけ!
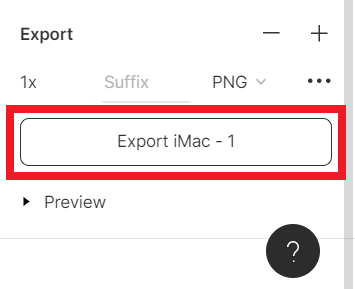
すぐ下の「Export 〇〇(選択している要素の名前)」のボタンをクリックすれば画像として保存されます!

最後に
さて、5回に渡りご紹介してきたFigmaの使い方講座は今回で終了です!
まだまだFigmaには便利な機能がありますが、基本的なところは紹介できたと思います。
Figmaをどんどん使ってデザインスキルを磨いていきましょう!!
それではまた別の記事でお会いしましょう!