こんにちは!murotaです!
前回はPowerQueryの概要を記事にしましたが、具体的な使い方などはまだ触れられていない状態でした。
今回は、実際にどう使うのかを簡単にご紹介していこうと思います。
PowerQueryの使い方
今回使用するデータ
今回、例に使用するテーブルは以下の通りです。
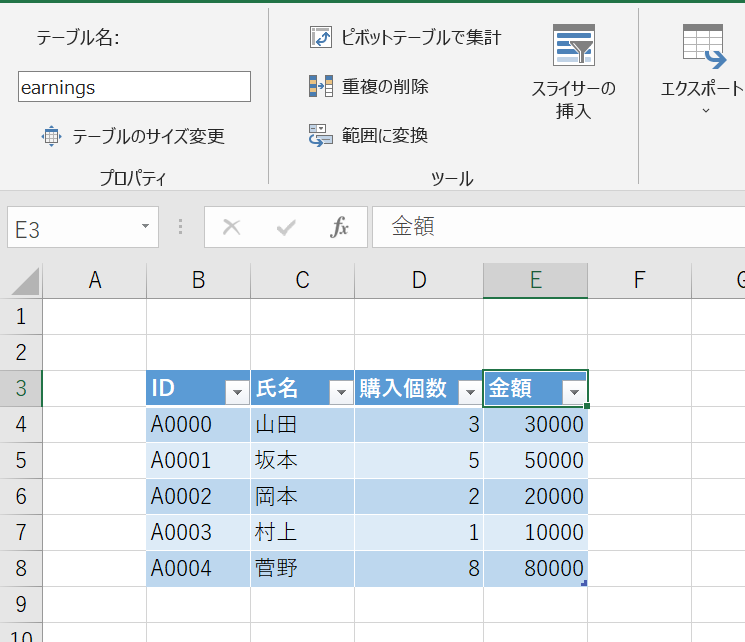
- “earnings”
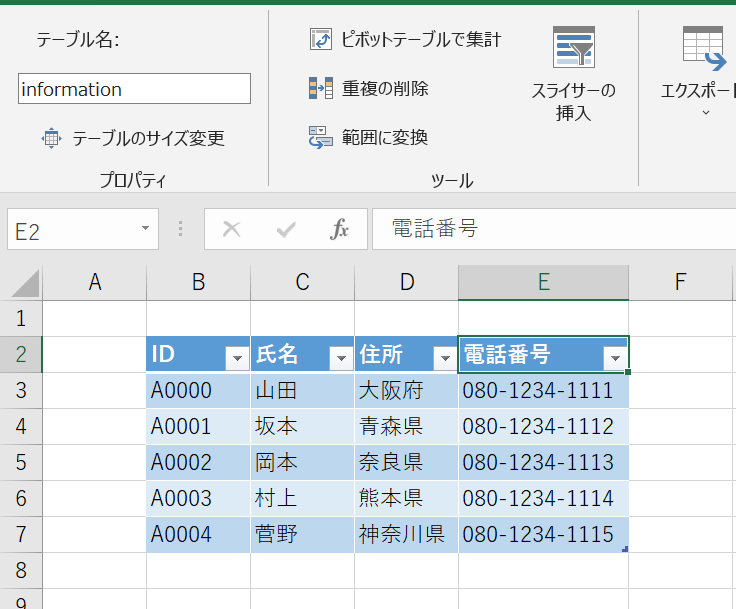
- “information”
テーブルの結合(横方向)
では、まずはテーブルの結合(横方向)を行います。
上述した例のテーブルを見ると、IDと氏名が一致していることがわかります。
これらを主キーとして二つのテーブルを一つに統合していきましょう。
データの読み込み
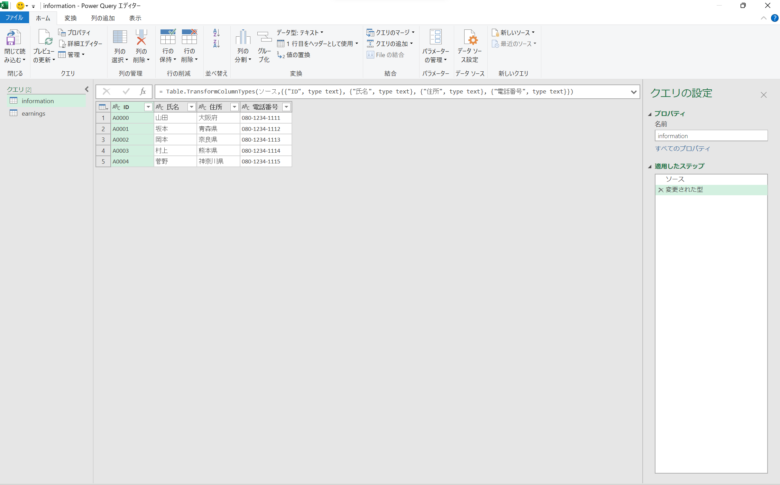
テーブルの範囲から選択を押下します。

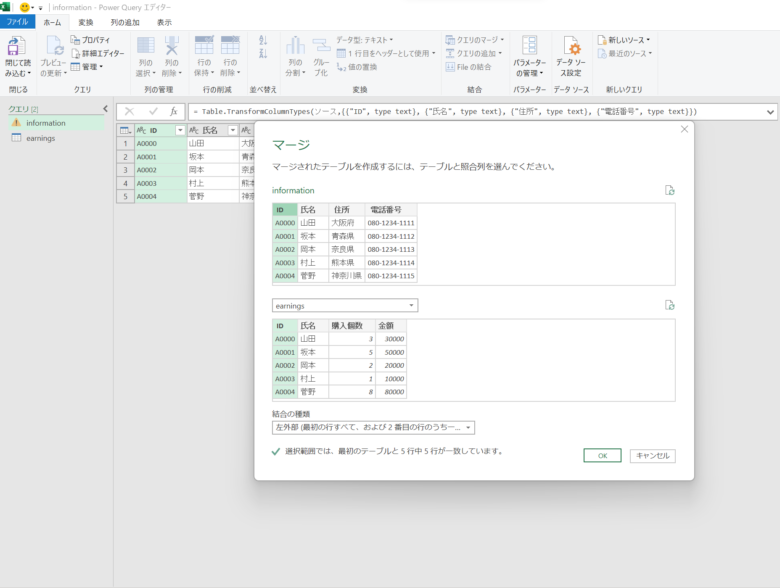
次に、”ホーム”タブの”クエリのマージ”を選択します。(選択すると以下のような画面になります。)

上記の画面で、結合したいテーブルをタブから選択します。
その後、二つのテーブルを結合するための主キーとする列を両方のテーブルの中で選択します。(今回はIDを主キーにして2つのテーブルを結合したいため、上図ではIDが選択されている状態になっています。)
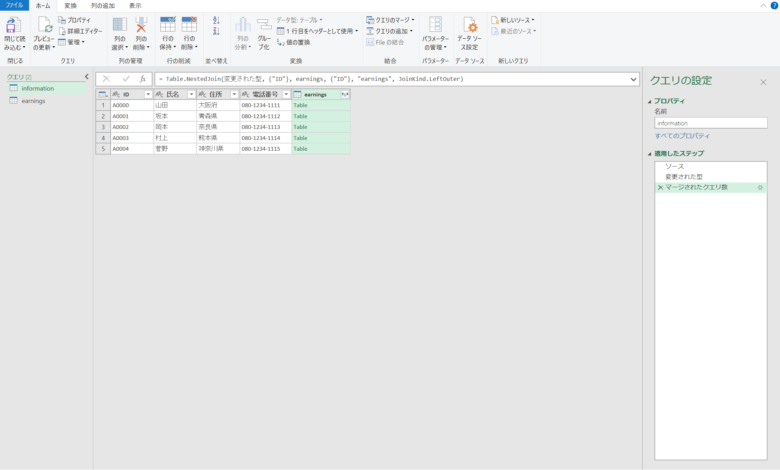
上記を実施し、実際にテーブルの結合を行うと以下のようになります。

一番右の列に”earnings”が追加されていますね。これでテーブルの結合自体は完了しています。
ただ、これだけだと情報としては見づらい状態になっています。(現在は結合したテーブルがまるまる今のテーブルの横方向に結合されているような状態だと思ってください)
情報として見やすくするためには、結合したテーブルのうち追加したい情報だけ見えるようにしたいですね。
ということで、”earnings”テーブルの情報の中から、必要な情報を見れるようにしてみましょう。
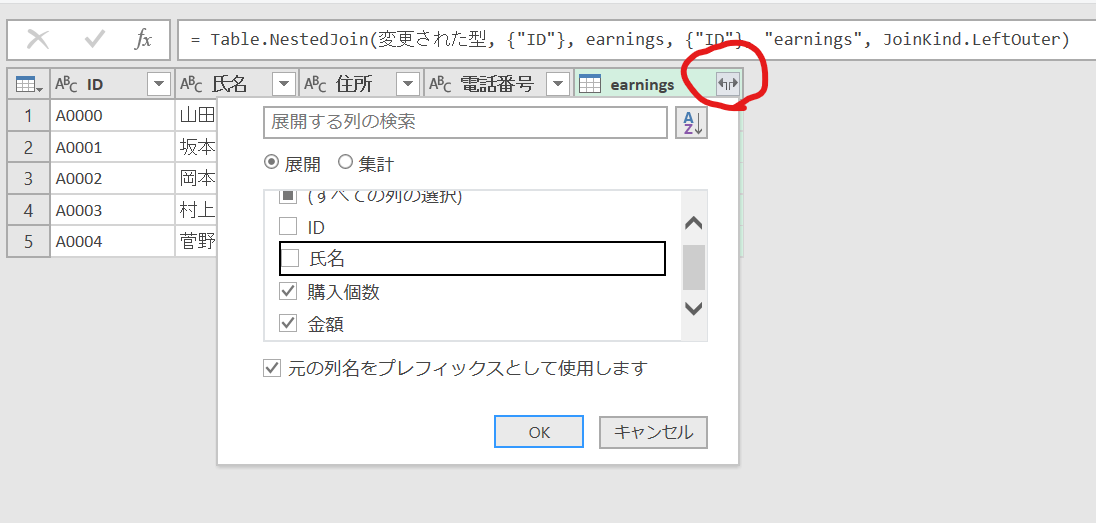
以下図の赤丸を選択して、必要な情報にだけチェックを入れます。

今回は、”ID”・”氏名”はすでに現在のテーブルにも記載があるので”購入個数”と”金額”が現在のテーブルに追記されるようにしてみています。
結果は以下のようになります。

“earnings.購入個数”、”earnings.金額”が追加されていますね。
これでテーブルの結合(横方向)は完了です。
ケーブルの結合(縦方向)
では、次にケーブルの結合(縦方向)を行っていきます。
先程と同様の工程は省略させていただきます。
今回の目標は”information”テーブルに”earnings”テーブルを追記することです。
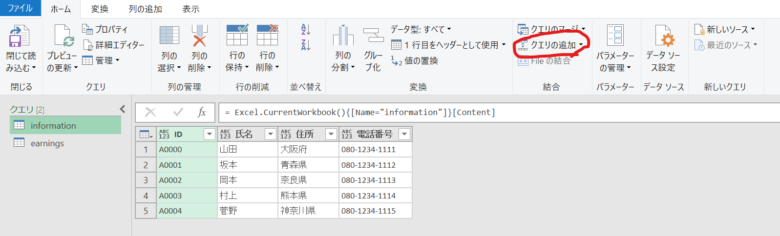
“information”テーブルを選択しつつ”ホーム”タブの”クエリの追加”を選択します。

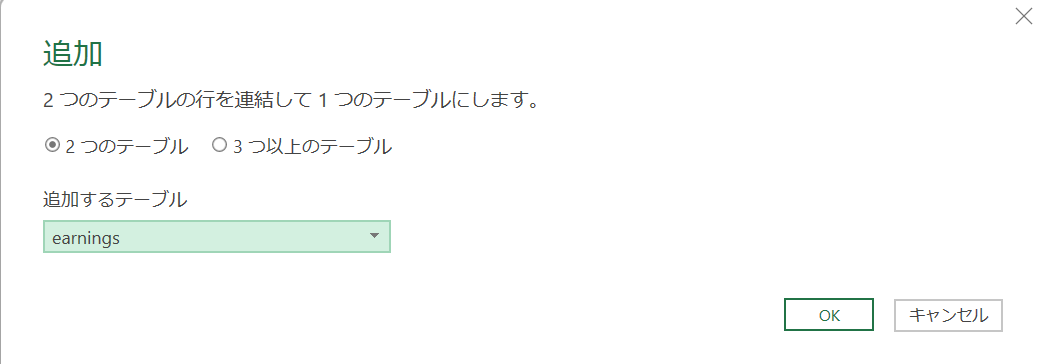
上記を実施すると、以下のような画面が表示されます。
今回は2つのテーブルで追加を行うので”2つのテーブル”を選択し、”追加するテーブル”で”earnings”を選択します。

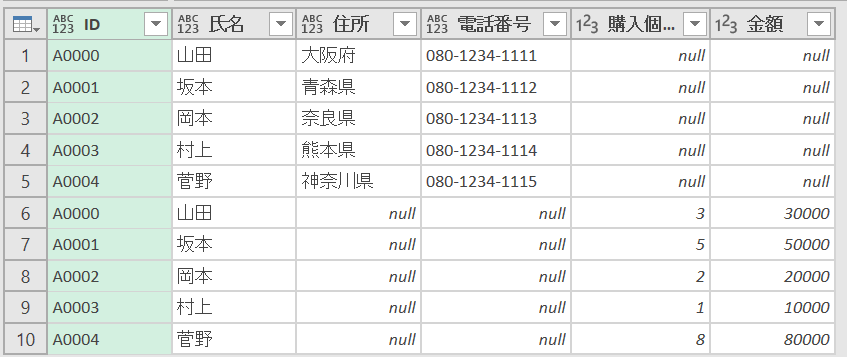
これを行うと、以下図のようにテーブルが縦方向に拡張されます。

以上で目標の完了です。
今回のご紹介はここまでとさせていただきます。