こんにちは!Takamiです。
デザインに興味がある!けどどうやったらできるのか、何を使えばいいのかわからない!という方はいませんか??
実はアプリをインストールせずに、ブラウザだけで本格的なデザインを作ることのできるツールがあります。それが「Figma(フィグマ)」です!
Figmaオフィシャルホームページ
https://www.figma.com/
そんな皆さんのために、日本語で、しかも専門用語を使わずに「Figma」の使い方を説明していこうと思います!

はじめに
今回は第2回! 第1回を読んでいない方は、こちらからご確認ください!

①図形を挿入しよう
figmaはwebデザインをするためのツールとして用いられる事が多いです。
そのため今回はungiftedのトップページのデザインを作る流れに沿って、使い方を説明していきたいと思います!

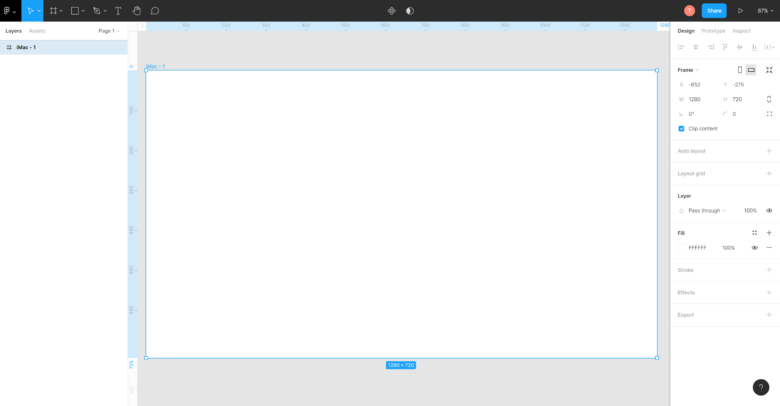
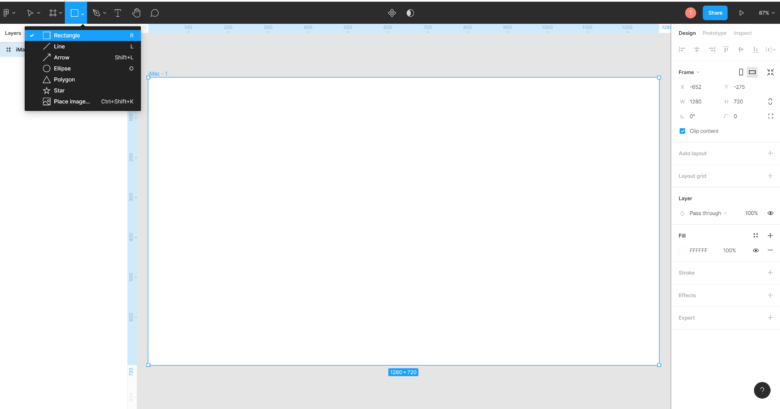
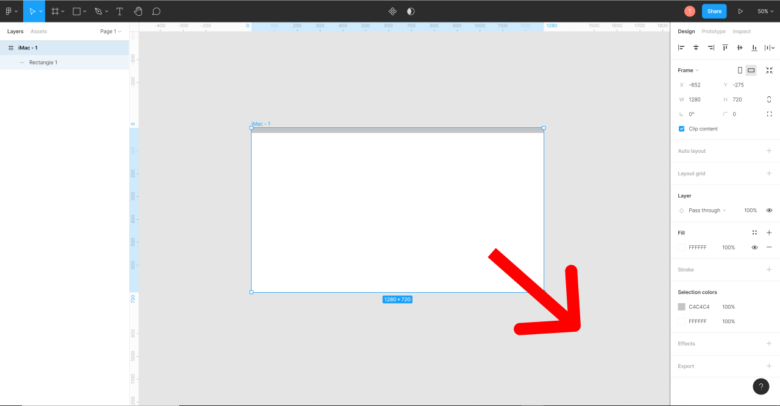
まずは今回の「デザイン用紙」である「iMac – 1」を選択。この操作はいわば「今からこの用紙の上にデザインを描いていきますよ~」という宣言のようなもの。この用紙外にデザインを作りたいときは逆に選択しないでください!

その後、一番上の「□」ボタンをクリックし、出てきた選択肢からさらに「□」を選びます。これを選ぶことで四角図形を作ることができます。

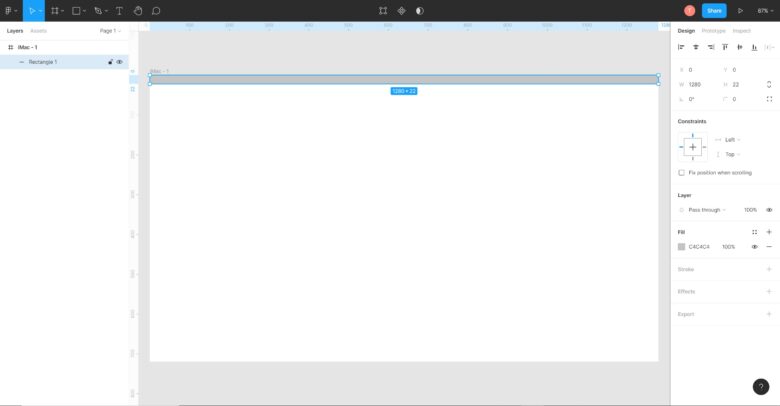
実際に作ると下の画像のような感じになります。作り方はペイントツールとか、PowerPointの図形を作る時と同じ要領で可能です!

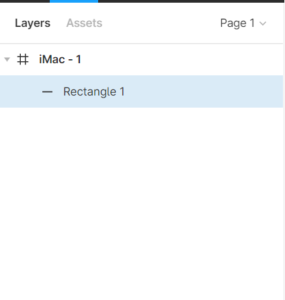
ちなみに今作った図形は、左側の欄で言うと「Rectangle 1」にあたります。左側の欄を見る「iMac – 1」の中の要素として「Rectangle 1」が存在している事がわかります。

②図形の位置を固定する
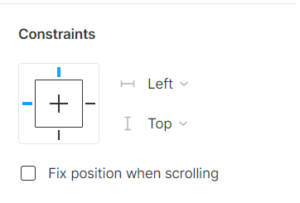
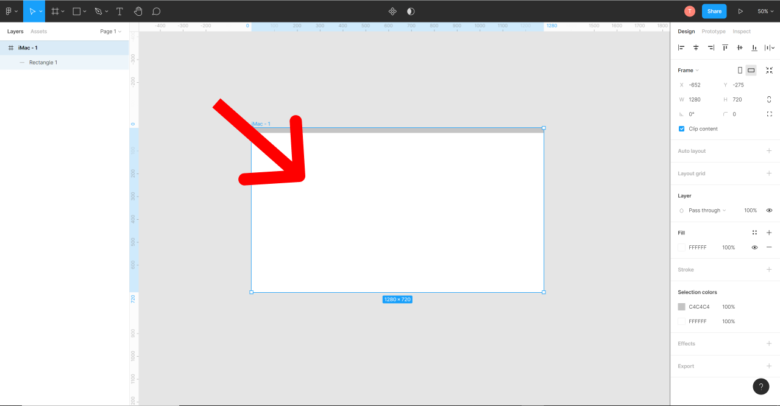
さて、ここで「Rectangle 1」を選択した状態のまま画面右の枠にあるこちらの項目に注目してみます。

これはこの図形が「iMac – 1」という用紙の「左側と上側にひっついている」ことを表しています。
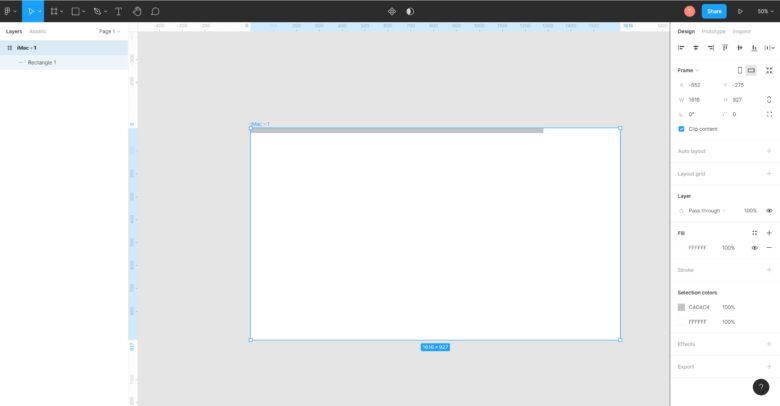
この説明だけだとよくわからないと思うので、実際に「iMac – 1」の大きさを動かしてみます。まずは右下の点を右下方向に向かって大きくしてみます。

すると、下の画像のように「iMac – 1」用紙だけが大きくなり、「Rectangle 1」は「iMac – 1」の左端と上端にくっついたままなので大きさも見える範囲も変わりません。

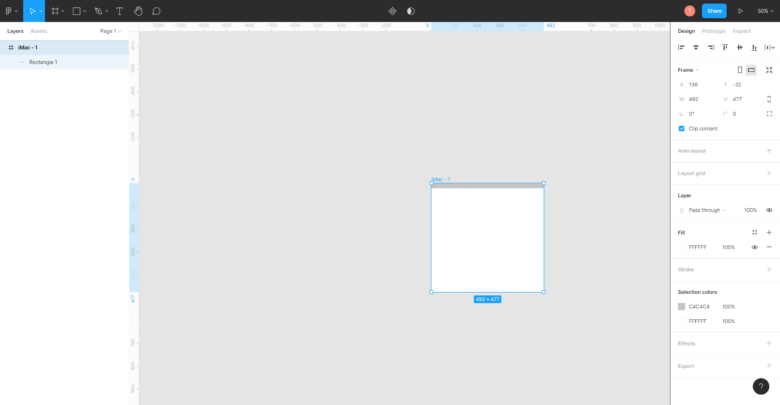
では今度は左上の角を右下方向に向かって引っ張ります。

すると「Rectangle 1」は「iMac – 1」の上端に固定されたまま「iMac – 1」が小さくなります。これは「Rectangle 1」が「iMac – 1」の左上に固定され続けているためです。

この理屈を理解していないと、せっかく作ったデザインが思わぬ形で崩れてしまうことがあるので、このように動かしながら何度か試してみて感覚を養う事をオススメします!!
最後に
さて、今回はここまで!
次回は作った図形の色の調整などを解説していきます!
お楽しみに!