こんにちは!Takamiです。
デザインに興味がある!けどどうやったらできるのか、何を使えばいいのかわからない!という方はいませんか??
実はアプリをインストールせずに、ブラウザだけで本格的なデザインを作ることのできるツールがあります。それが「Figma(フィグマ)」です!
Figmaオフィシャルホームページ
https://www.figma.com/
そんな皆さんのために、日本語で、しかも専門用語を使わずに「Figma」の使い方を説明していこうと思います!

はじめに
今回は第3回! 第2回を読んでいない方は、こちらからご確認ください!

①図形の色を変えてみる
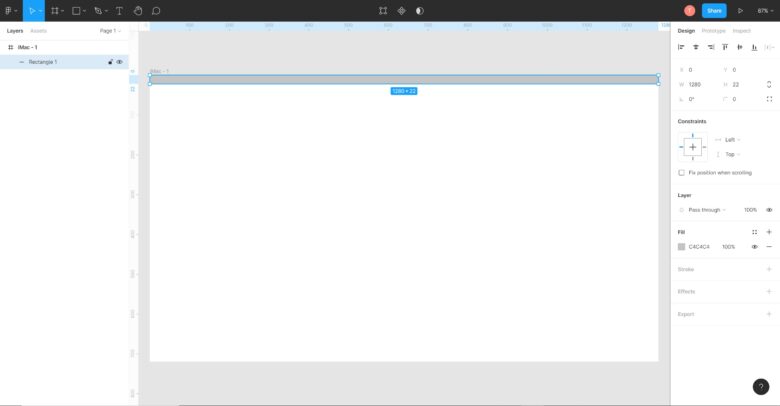
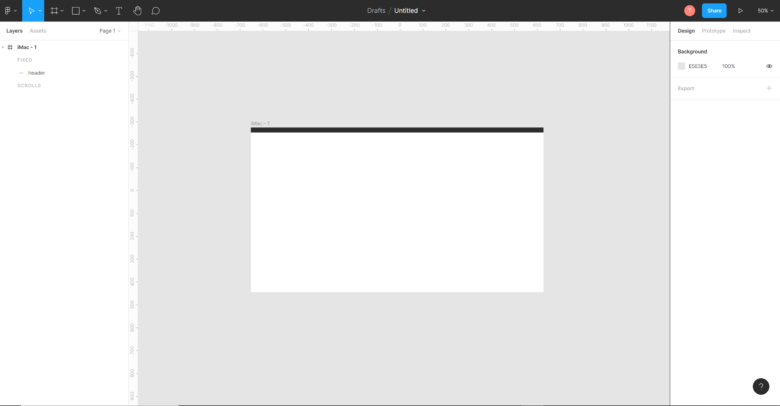
前回まででi-Macのデザイン用紙の上に、このようなヘッダーを想定した図形を配置しました。
では今回はこの図形の色を変えていきましょう!
画面右端の「Fill」と書いている項目をクリック!

すると左端に図形と同じ色に塗られた四角が現れます。
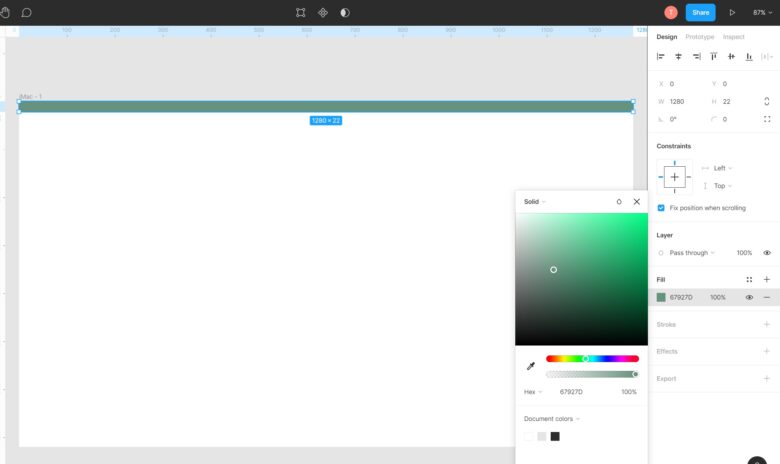
この四角をクリックするとこのようにグラデーションに塗られた枠が現れます。

この枠の中の○の部分に合わせた色が、今選択している図形の色になるという訳です!
またこの枠の下にある虹色のバーの中の○を横にスライドさせると、枠内の色系統を変化させることができます!

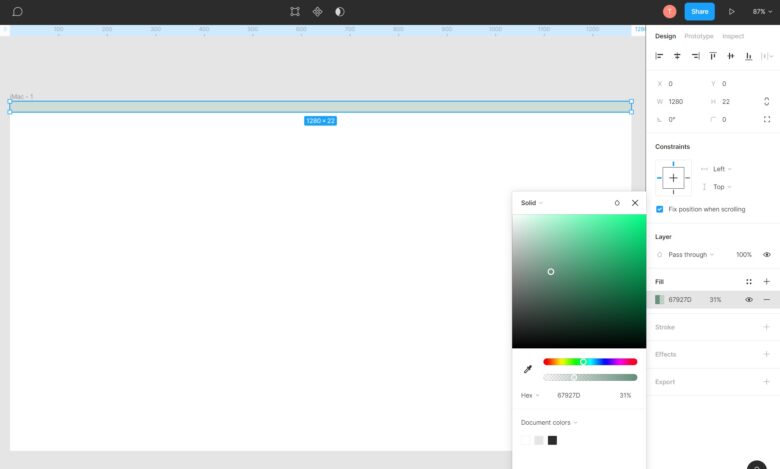
さらに虹色バーの下のバーの中の○を左にスライドさせると、色を透明化させることができます!

②図形の名称を変更する
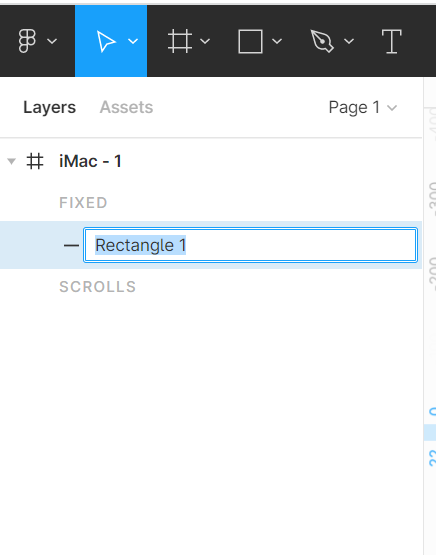
さてヘッダーの色味を整えたはいいものの、左端にある図形の名前が「Rectangle 1」のままです。
これではこれからどんどん図形が増えていった後でヘッダーの修正をしたくなった時に
「どれがヘッダーだったっけ」なんてことになりかねません。
そのため、図形を作った後は必ずわかりやすい名称に変更しておく必要があります。
変更の仕方は簡単!
左端画面の、対象の図形の名前部分にカーソルを合わせてダブルクリック!

すると上の画像のような状態になるので、あとはわかりやすい名前に書き換えるだけ!

最後に
さて今回はここまで!
次回は文字の載せ方などを解説します!
お楽しみに!