こんにちは!murotaです。
今回は、VScodeでgitの基本的な操作を行う方法を紹介していこうと思います。
CLIでgitコマンドを使用し、操作を行うこともそこまで大変なことではないと思いますが、VScodeで行うことでより簡単に、操作することが可能です。
拡張機能のインストール
VScodeでGitの操作を行うには拡張機能をインストールする必要があります。(以下インストール手順)
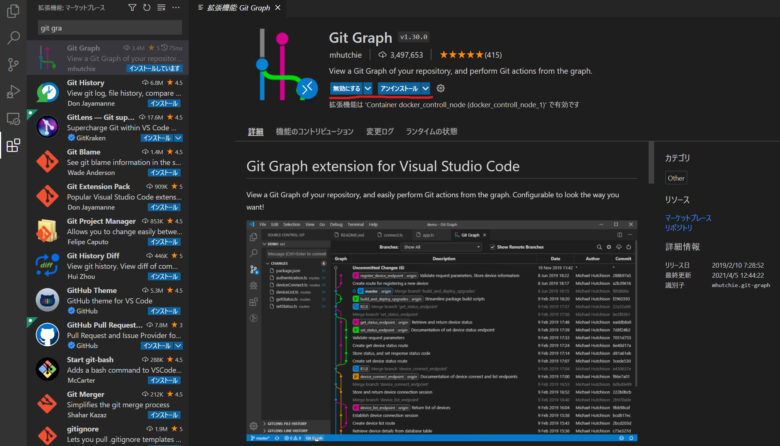
- 左端のメニューバーから”拡張機能”を選択し、検索欄で”Git Graph”と入力
- Ctrl + Shift + Xでも拡張機能を開くことが可能
- “インストール”を選択
以下赤線のような状態になっていればインストールは完了です。

操作画面
インストールが完了したら、次はGit Graphを表示します。
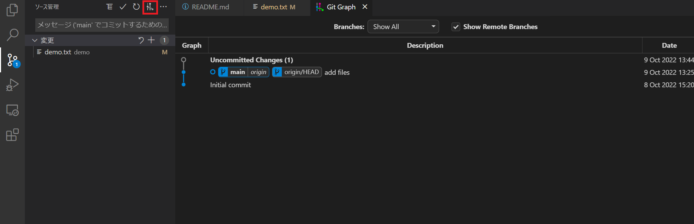
- 左端のメニューバーから、”ソース管理”を選択
- 操作する対象のリポジトリ名の右にある、アイコンの中から”View Git Graph”を選択
(以下の図の赤枠)

上図のように、Gitの履歴が線で表されている画面が表示されたら完了です。
Gitの操作
ここまでで、gitの操作をするための下準備は完了です。ここからは、CLIのgitコマンドと紐づけて操作方法を紹介していきます。
※以下からは、リポジトリをクローンしてきている前提で説明をします。
git add
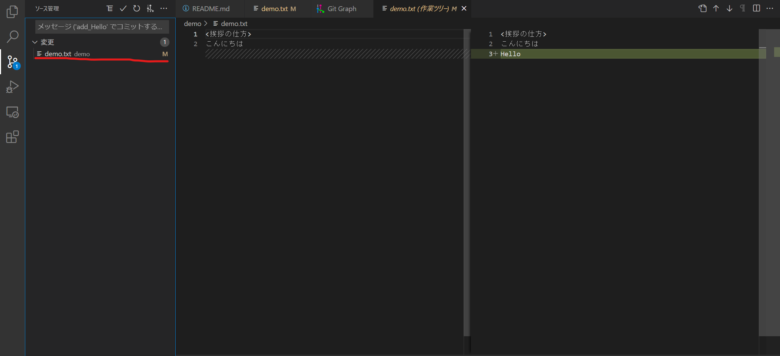
ローカルブランチで変更を加えたファイルは、以下のように”変更”の中に一覧化されていきます。また、具体的な変更箇所についても、”変更”に入っているファイルを選択することで確認できます。

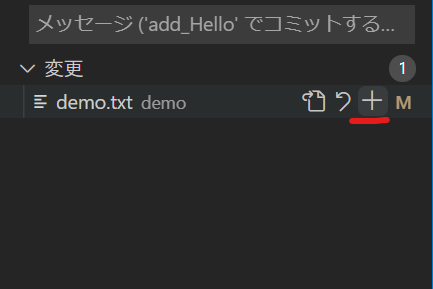
git addを行うには、”変更”の中のファイルにマウスオーバーし、”+”を押下します。
この操作だけで完了です。

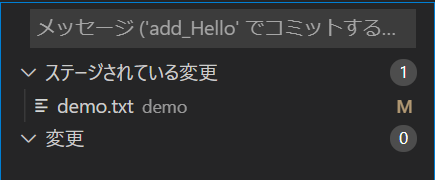
(以下図はgit add後の状態)

git commit
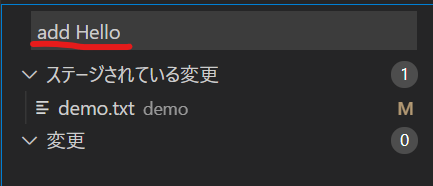
以下図のように、”ステージされている変更”の上のコメント記入欄で任意のコメントを入れてCtrl + Enterをすると、commitが完了します。(git commit -m “任意のコメント”と同様のことを行っています)
コメントを入れない場合は、branch名がそのまま採用されるようです

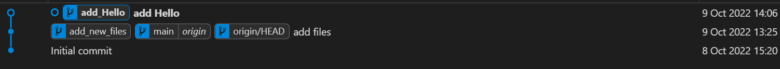
commitが完了すると以下図のようにgraph上でもcommitが現れます。

git push
- graph上に表示されたcommitにマウスオーバーし、左クリック
- (前項git commitの一番最後に使った図でいうと、”add_Hello”にマウスオーバーし、ひらりクリック)
- “Push Branch…”を選択
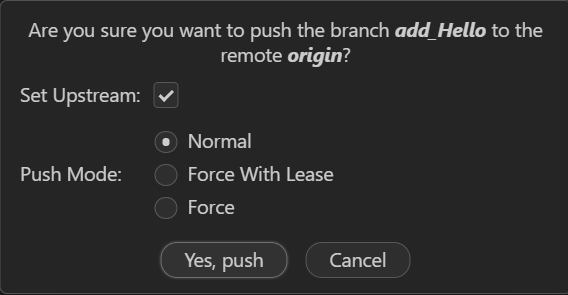
- Push Modeを選択し、”Yes, push”を押下
- Nomalが通常の”git push”に相当。forceは”git push -f”に相当。

これでpushも完了です。
今回はここまでです。










