PowerQueryを使用してデータの加工をしている時に、「この条件の時には、この列の値を使いたい」なんて思うことはありませんか?
スプレッドシートで作業をしていれば、「if関数を使えばよい!」となると思います。
ただ、今回はPowerQueryで作業をしている前提です。
この場合のif文の使い方について解説していきます。
前提条件
使用するデータ
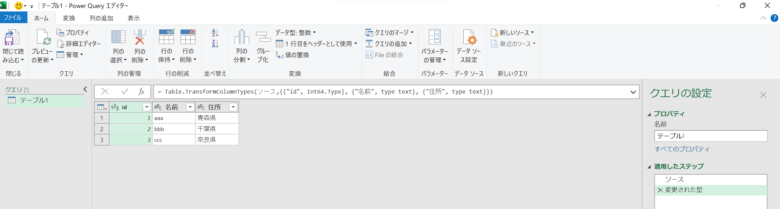
- テーブル1
- 列名は以下3個が存在
- id
- 名前
- 住所
- 列名は以下3個が存在

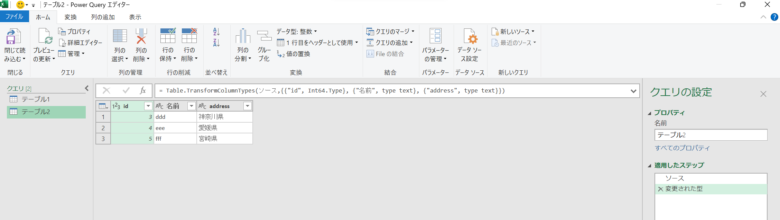
- テーブル2
- 列名は以下3個が存在
- id
- 名前
- address
- 列名は以下3個が存在

やりたいこと
2つのテーブルを統合して、”id”, “名前”, “住所” の3項目を一覧化したテーブルを作成したい。
実現手順
クエリの統合
まずはクエリを統合します。
統合という言葉だと、おそらくよくわからないと思うので言い換えますと、”クエリの追加”を行うことで2つのクエリを1つにします。
(クエリの名前は、”テーブル_統合”とします)
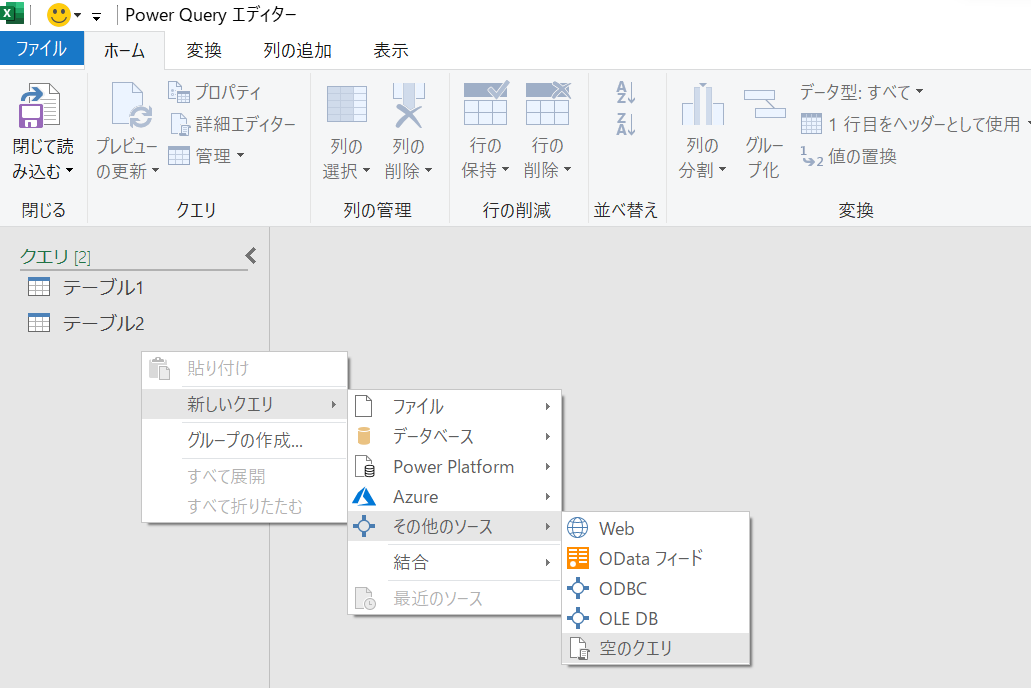
- 空のクエリを作成
- “クエリ[n](nは数字)”のフィールドにカーソルを合わせ、右クリック
- “新しいクエリ”を選択
- “その他ソース”を選択
- “空のクエリ”を選択

- “クエリの追加”を行い、2つテーブルを一つに統合
- “ソース”ステップで以下の式を入力
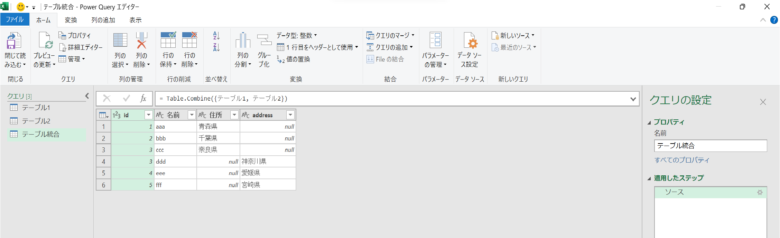
= Table.Combine({テーブル1, テーブル2})
- “ソース”ステップで以下の式を入力

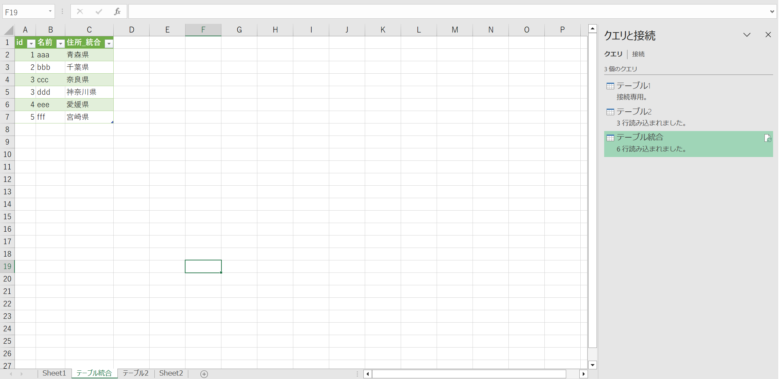
ここまでで、上図のように2つのクエリを統合できました。
ですが、困ったことにテーブル1,2で3列目の名前が違うがためにうまく住所が統合されていません。。。
これでは一覧化したとは言えないですね。
そこで次の項目に進みます。
新たな列、”住所_統合”を作成
では、先ほどの困りごとをここで解決していきましょう。
(元データを直せばええやん。と思うかもしれませんが、もっとデータ量が多かったり元のデータは触れない、といった状況を想定させてください。)
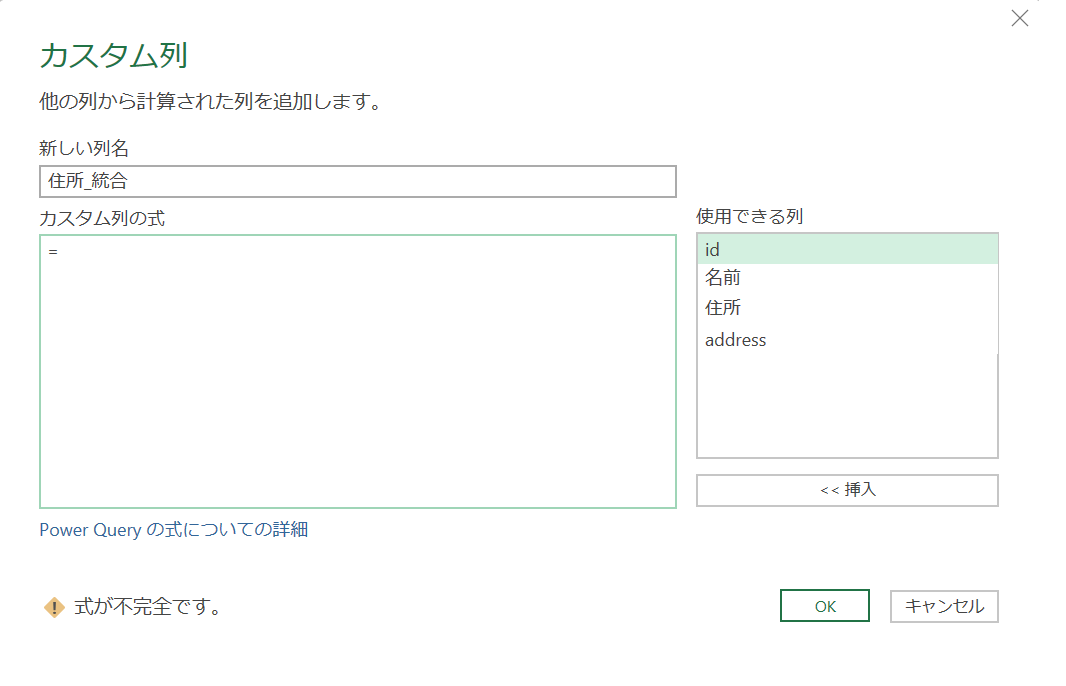
- “列の追加”タブから、”カスタム列”を選択

- “カスタム列の式”に以下のように入力します。
- なお、列名は “使用できる列”で選択+挿入を行うことで手打ちする必要はなくなります。
if [住所]=null then [address] else [住所]
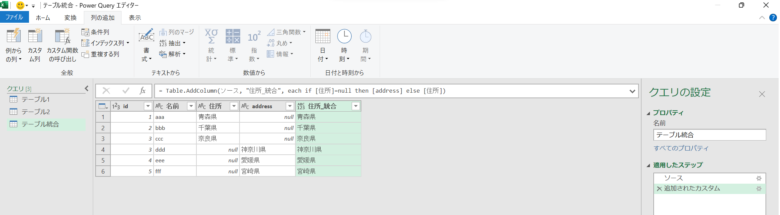
上記までのことを行うと、以下のようにすべての行に住所が入った列が出来上がります。

余談
先ほど使用したif文は以下のような意味を持っています。
- if
- 条件をここに入力
- 今回でいうと、「もし住所に何も記入がないならば(nullならば)」
- then
- 条件が正しい場合に行いたいことをここに記入
- 今回でいうと、「”address”列のデータを使用する」
- else
- 条件が正しくない場合に行いたいことをここに記入
- 今回でいうと、「”住所”列のデータを使用する」
“住所”、”address”列を削除
前項で、”住所_統合”列を作成したので、もう”住所”,”address”列は必要ないですね。
ということで、この2行は削除してしまいましょう。
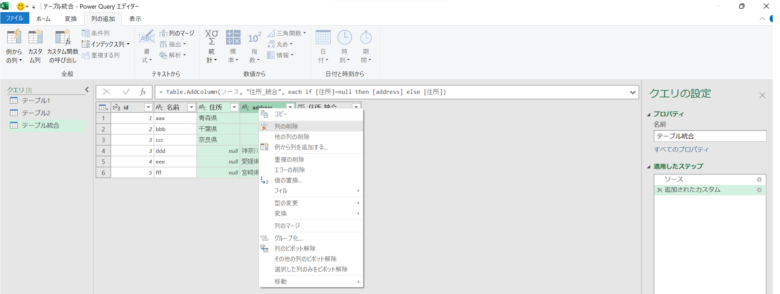
- “住所”, “address”の列名部分を ctrl を押しながら選択
- 右クリックし、”列の削除”を選択

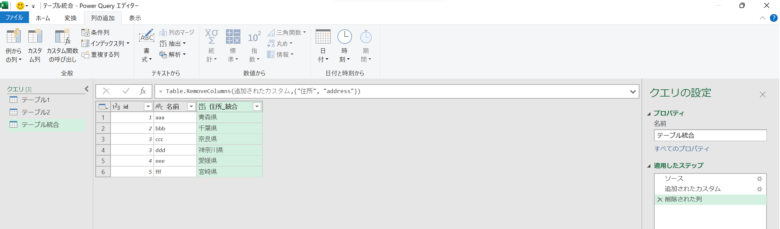
これで以下の通り”id”,”名前”,”住所_統合”のすべてにデータが記入されたクエリが作成できました。

テーブル化
では、最後にこれをテーブル化してあげましょう。
- “ファイル”タブを選択
- “閉じて読み込む”を選択
すると、30秒くらい待てば自動的にテーブルが作成されました。