こんにちは!Takamiです。
デザインに興味がある!けどどうやったらできるのか、何を使えばいいのかわからない!という方はいませんか??
実はアプリをインストールせずに、ブラウザだけで本格的なデザインを作ることのできるツールがあります。それが「Figma(フィグマ)」です!
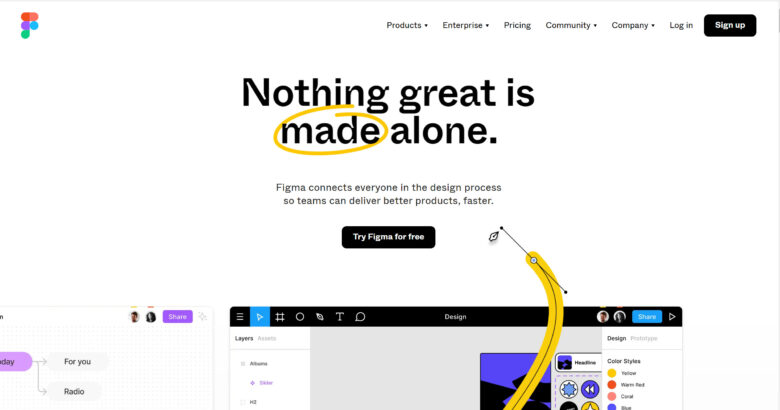
Figmaオフィシャルホームページ
https://www.figma.com/
そんな皆さんのために、今回は日本語で、しかも専門用語を使わずに「Figma」の使い方を説明していこうと思います!

①まずは登録してみよう!
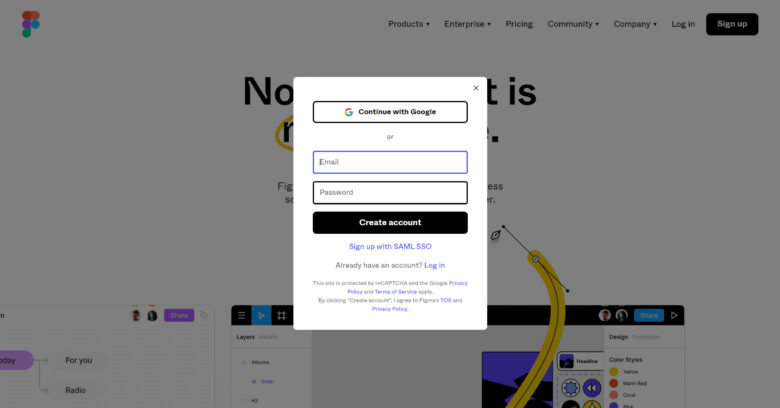
まずはFigmaのホームページにアクセスして、
真ん中の「Try Figma for free」をクリック!

「E-mail」の欄にメールアドレス、その下の欄にパスワードを入力して、「Create Account」をクリック!

続いて出てくる入力欄には、上はニックネーム、下は役職を選択!
登録したメールアドレス宛に確認メールが届くので、メール内のリンクをクリックして認証すれば、アカウントのできあがり!!
②「デザインを作るファイル」を作ろう!
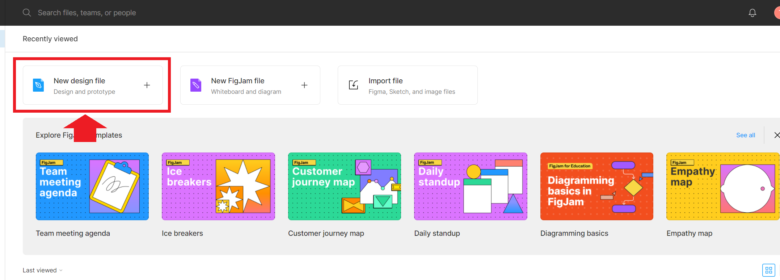
ログインして出てくる画面のここをクリック。

すると…

はい、できました!
③「デザイン用紙」を選ぼう
「Figma」の主な用途はWEBデザインです。
なので今回はWEBデザインを作ることを想定していきます!
そして油絵を描くときにキャンバスが必要なように、デザインにも「用紙」が必要です。
ということで用紙を作っていきましょう!
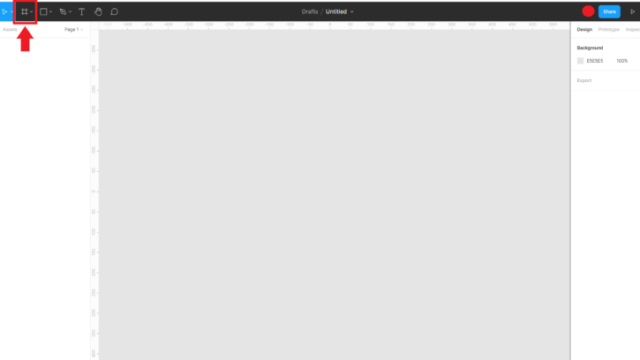
まずはここの「#」みたいな形のアイコンをクリック。

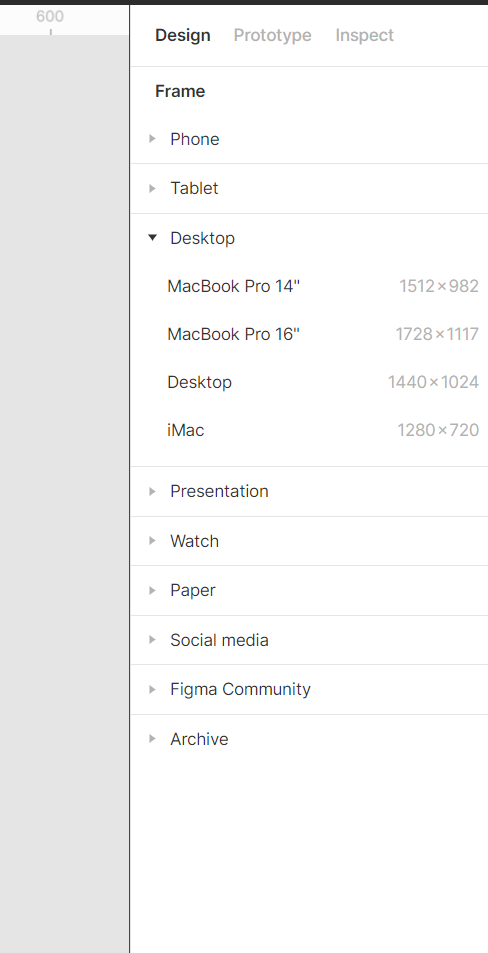
すると画面右のエリアがこのように表示が変わります。

今回はiMacで見た時の画面を想定して作ってみましょう!
「Desktop」の下にある「iMac」をクリック!

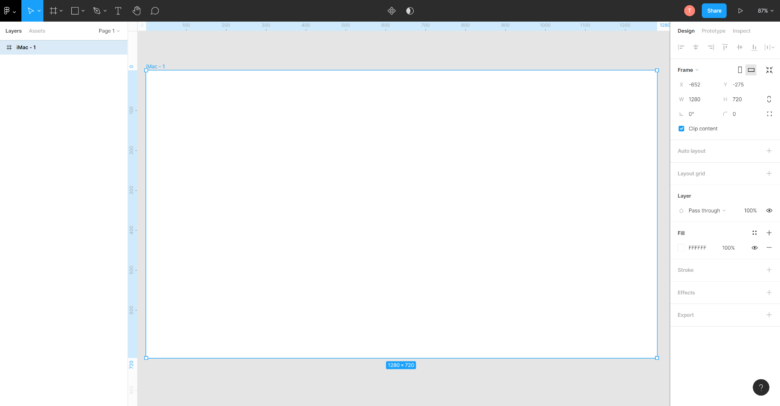
するとiMacのサイズのデザイン用紙が勝手に出てきました!
最後に
今回はここまで!
次回以降は実際にWEBサイトのデザインを作りながら、どんなふうにデザインを作っていくのか解説していきます!
お楽しみに!