こんにちは!Takamiです。
デザインに興味がある!けどどうやったらできるのか、何を使えばいいのかわからない!という方はいませんか??
実はアプリをインストールせずに、ブラウザだけで本格的なデザインを作ることのできるツールがあります。それが「Figma(フィグマ)」です!
Figmaオフィシャルホームページ
https://www.figma.com/
そんな皆さんのために、日本語で、しかも専門用語を使わずに「Figma」の使い方を説明していこうと思います!

はじめに
今回は第4回! 第3回を読んでいない方は、こちらからご確認ください!

①文字を入れよう
さて今回はFigmaで文字を入れるやり方を紹介していきます!
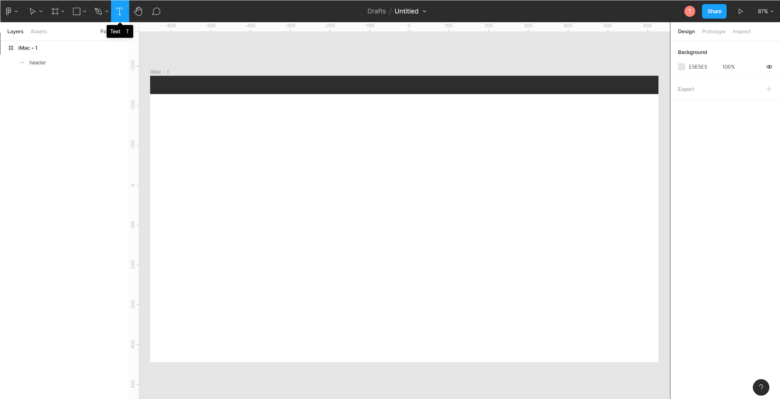
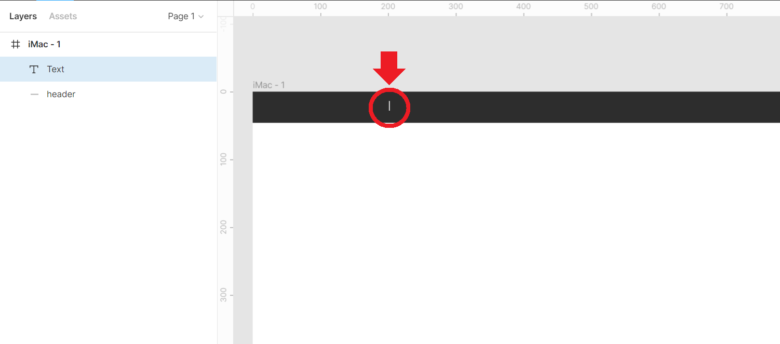
まずは画面上の枠にある「T」のボタンをクリックします!

「T」ボタンを押した後、画面上でクリックをすると文字を打つためのカーソルがクリックした場所に現れます。

その状態で文字を打つことで、デザイン用紙上に文字を入れることができます!

②文字のデザインを変えよう
ではここからは文字の大きさ、文字の太さ、文字のフォント(文字の形のデザインのこと)変えていきましょう!
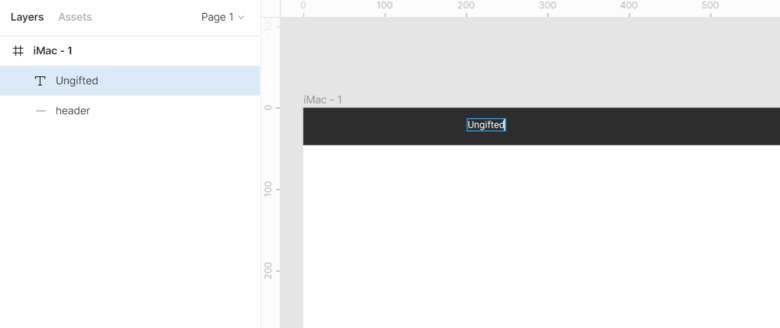
まずは編集したい文字を画面左の枠から見つけてクリックします。

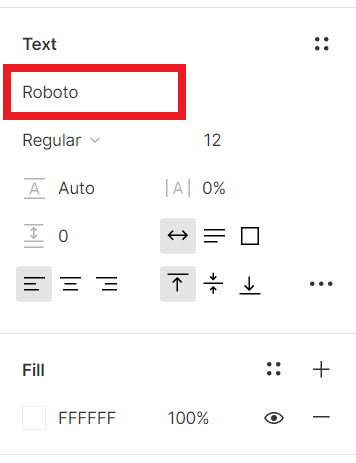
続いて画面右の枠にある「Text」の部分に注目!
この枠で文字のデザインを編集できます。

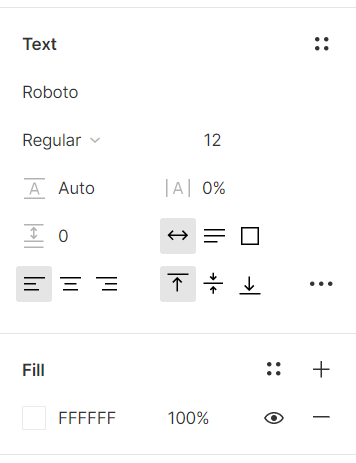
文字の大きさの変え方
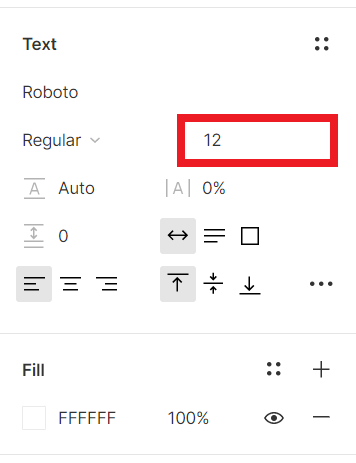
文字の大きさを変えたいときは、下の画像の赤枠の部分をクリックします。

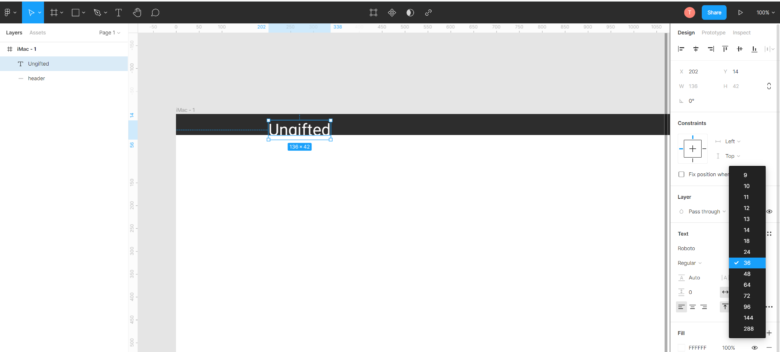
すると黒い枠が出てきて文字の大きさを選ぶことができるので、適した大きさに変更しましょう!

文字の太さの変え方
続いて文字の太さを変えてみましょう。
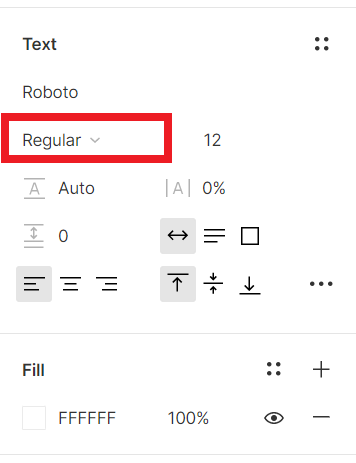
下の画像の赤枠の部分をクリック!

すると文字の大きさの時と同様に黒枠が出てきて文字の太さを選ぶことができます。

文字のフォントの変え方
続いてフォントを変えてみましょう!
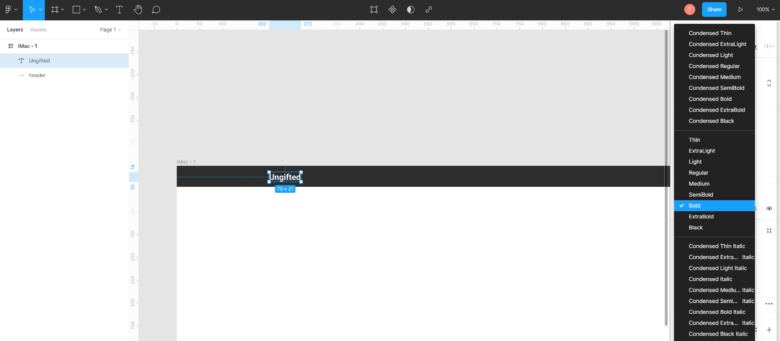
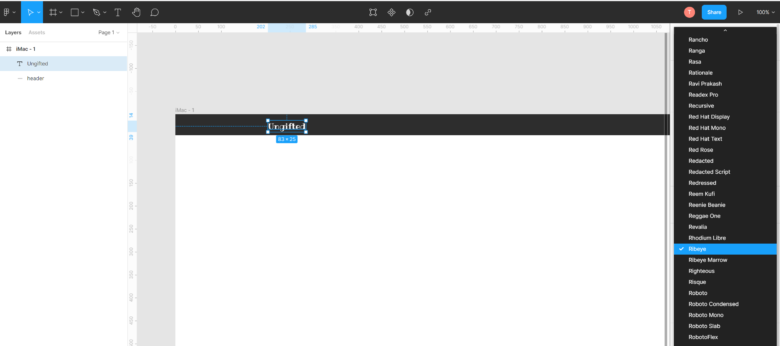
下の画像の赤枠の部分をクリック!

すると文字の大きさの時と同様に黒枠が出てきて文字のフォントを選ぶことができます。

文字の色の変え方
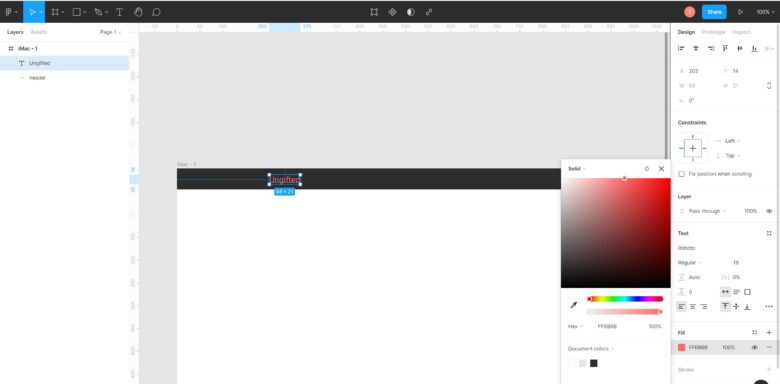
文字の色も変えることができます。
変え方は図形の時と同じで、画面右の枠「Fill」にある正方形をクリックして色を選択します。

「Fill」枠を使った色の変え方は、前回の記事に詳しい編集方法が載っているのでそちらもチェックしてみてください!↓

③文字の位置を変えよう
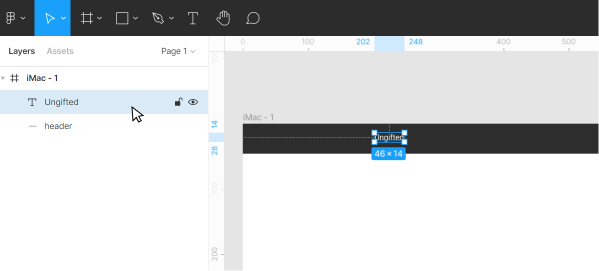
さて次に、文字の位置を動かしてみましょう。
といっても操作は簡単で、まずは編集したい文字を画面左の枠から見つけてクリックします。

その後は画面上の動かしたい文字をドラッグ&ドロップ!
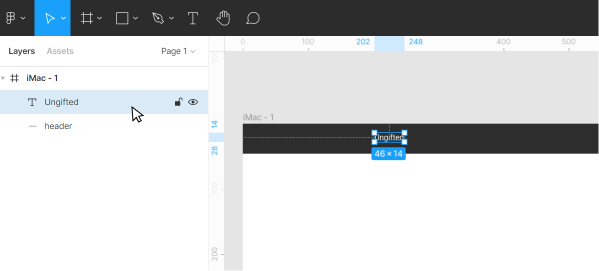
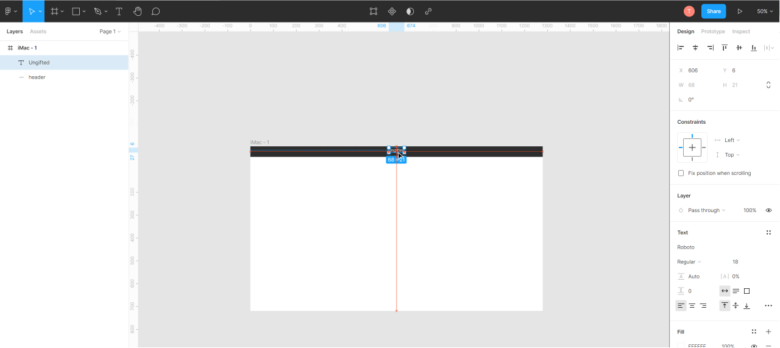
ちなみに下の画像ようにデザイン用紙の中央、図形の中央などに文字が移動するとこのように赤い線が現れます。
これを上手く使うとカンタンに文字を画面中央に配置することができます。

最後に
今回はここまで!
次回はデザインや配置を調整するための細かなコツを紹介していきます!
お楽しみに!